Affinity Designer is a powerful and versatile design software that empowers users to create stunning visuals for both print and digital media. Whether you’re a professional graphic designer, a budding artist, or simply someone looking to elevate their design skills, Affinity Designer offers a comprehensive suite of tools and features to bring your creative vision to life.
Table of Contents
The software’s intuitive interface and robust capabilities make it a compelling alternative to industry-leading design programs. From intricate vector illustrations to photorealistic raster images, Affinity Designer provides a seamless workflow for tackling a wide range of design tasks.
Introduction to Affinity Designer
Affinity Designer is a professional vector graphics editor renowned for its powerful features and intuitive interface. This software empowers users to create stunning designs, illustrations, and logos with precision and ease.
Target Audience
Affinity Designer caters to a diverse range of users, including:
- Graphic designers: Professionals in advertising, branding, and web design utilize Affinity Designer to create high-quality visuals for various projects.
- Illustrators: Artists and illustrators find the software’s vector tools ideal for crafting intricate artwork, characters, and patterns.
- Web designers: Affinity Designer facilitates the creation of website layouts, icons, and user interface elements with pixel-perfect accuracy.
- Students and hobbyists: The software’s user-friendly interface and affordable pricing make it accessible for aspiring designers and those who want to explore creative pursuits.
Advantages of Affinity Designer
Affinity Designer offers several advantages over other design tools, making it a compelling choice for both professionals and enthusiasts:
- Affordable pricing: Compared to industry-standard software like Adobe Illustrator, Affinity Designer is significantly more affordable, providing a cost-effective solution for design needs.
- Cross-platform compatibility: Available on Windows, macOS, and iPad, Affinity Designer ensures seamless workflow across different operating systems.
- Powerful vector tools: The software boasts an extensive array of tools for creating, manipulating, and editing vector graphics with precision and flexibility.
- Non-destructive workflow: Affinity Designer allows users to make changes without permanently altering the original artwork, ensuring flexibility and control over design elements.
- Performance and speed: Designed for efficiency, Affinity Designer delivers fast rendering and responsiveness, enabling users to work seamlessly on complex projects.
- Intuitive user interface: The software’s interface is user-friendly and intuitive, making it easy for beginners to learn and master the tools.
- Extensive file format support: Affinity Designer supports a wide range of file formats, including industry-standard formats like PSD, AI, and EPS, ensuring compatibility with other design tools.
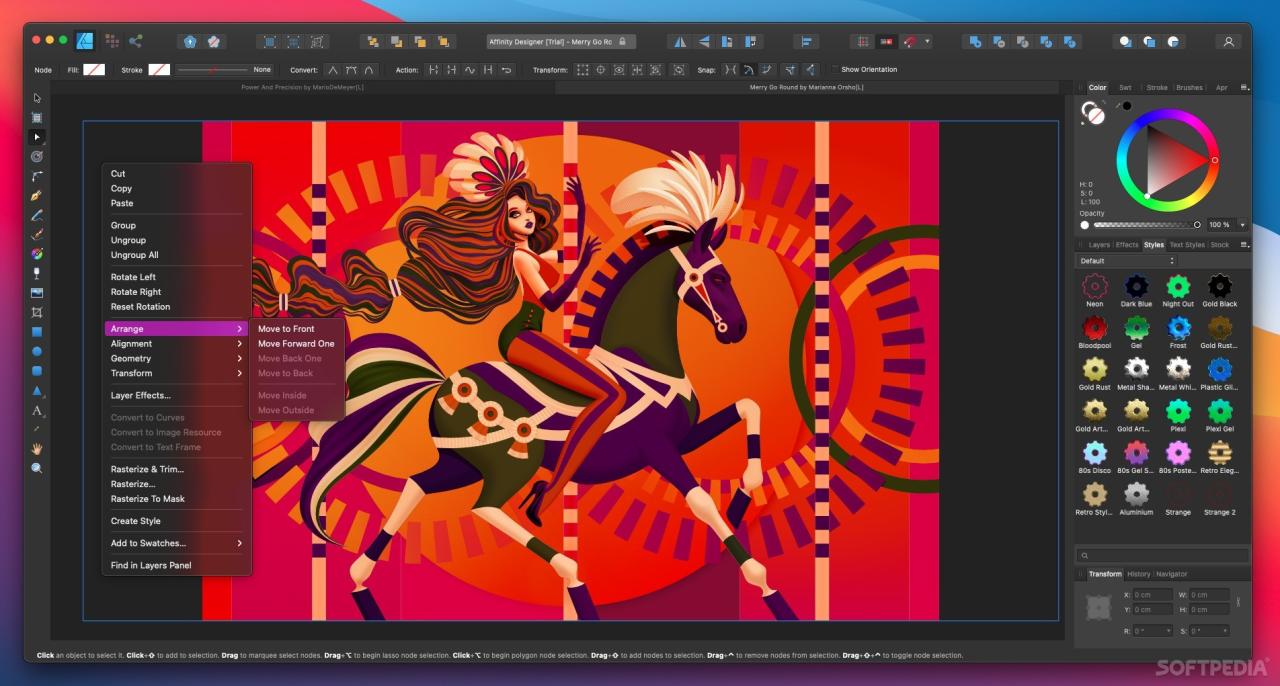
Interface and Workflow
Affinity Designer’s interface is designed to be intuitive and user-friendly, offering a comprehensive set of tools for both vector and raster graphics. The interface is highly customizable, allowing users to arrange tools and panels according to their preferences.
The core elements of the interface include the Toolbar, the Studio, the Control Panel, and the Layers Panel. These elements provide access to a wide range of tools and options for creating, editing, and managing design elements.
The Toolbar
The Toolbar is located on the left side of the interface and provides quick access to frequently used tools for drawing, editing, and selecting objects. Some of the key tools include:
- Pen Tool: Creates smooth and precise vector paths.
- Node Tool: Edits the points (nodes) of vector paths.
- Rectangle Tool: Creates rectangular shapes.
- Ellipse Tool: Creates elliptical shapes.
- Text Tool: Creates and edits text objects.
- Brush Tool: Creates brush strokes with various settings.
- Selection Tool: Selects and manipulates objects.
The Studio
The Studio is the central workspace where you create and edit your designs. It consists of the Artboard, which is the primary canvas for your design, and the surrounding panels, which offer additional tools and options.
The Control Panel
The Control Panel, located at the top of the interface, provides options for customizing the selected tool or object. It includes settings for size, color, stroke, fill, and other properties.
The Layers Panel
The Layers Panel, located on the right side of the interface, displays the hierarchy of objects in your design. You can use this panel to organize, group, and manage the different elements of your design.
Basic Design Workflow
A basic design workflow in Affinity Designer typically involves the following steps:
- Create a new document: Start by creating a new document with the desired size and resolution.
- Set up the Artboard: Define the size and shape of the Artboard, which represents the visible area of your design.
- Add objects: Use the various tools to add objects to your design, such as shapes, text, and images.
- Style and arrange objects: Use the Control Panel and other tools to customize the appearance and position of objects.
- Group objects: Combine related objects into groups to manage them more efficiently.
- Apply effects: Enhance your design with effects like shadows, gradients, and blurs.
- Export the design: Save your design in a suitable format, such as PNG, JPG, or PDF.
Integration with Other Software
Affinity Designer seamlessly integrates with other popular design software, such as Adobe Photoshop and Illustrator. It supports a wide range of file formats, including PSD, AI, and SVG. This allows you to easily import and export designs between different applications.
Vector Design Capabilities

Affinity Designer is a powerful tool for creating vector graphics, which are images made up of mathematical equations rather than pixels. This means that vector graphics can be scaled to any size without losing quality, making them ideal for logos, illustrations, and other designs that need to be used in multiple formats.
Affinity Designer offers a wide range of tools and techniques for creating vector graphics. You can use these tools to create basic shapes, lines, and curves, as well as more complex illustrations with gradients, textures, and effects.
Affinity Designer is a powerful vector graphics editor, ideal for creating logos, illustrations, and website designs. While it excels in visual design, for managing data and creating databases, you might want to explore tools like microsoft access. Once you’ve organized your data, you can easily import it into Affinity Designer to create visually appealing charts and graphs, further enhancing your design projects.
The Benefits of Vector Graphics
Vector graphics offer several advantages over raster graphics, which are made up of pixels. Here are some of the key benefits:
- Scalability: Vector graphics can be scaled to any size without losing quality. This is because they are based on mathematical equations, rather than pixels, so they can be resized without becoming pixelated.
- Editability: Vector graphics are easily editable. You can change the size, shape, and color of objects without affecting the overall quality of the image.
- File Size: Vector graphics are typically much smaller than raster graphics, making them ideal for web design and other applications where file size is a concern.
- Versatility: Vector graphics can be used in a variety of applications, including logos, illustrations, website graphics, and more.
Vector Design Tools
Affinity Designer provides a comprehensive set of tools for creating vector graphics. Here are some of the most important tools:
- Pen Tool: The Pen Tool is used to create paths and curves. You can use it to create straight lines, curved lines, and Bézier curves.
- Shape Tools: Affinity Designer includes a variety of shape tools, such as the Rectangle Tool, Ellipse Tool, and Polygon Tool. These tools allow you to create basic geometric shapes.
- Node Tool: The Node Tool is used to edit the points on a path or curve. You can use it to move, add, and delete nodes.
- Gradient Tool: The Gradient Tool is used to create gradients. You can use it to create linear, radial, and conical gradients.
- Texture Tool: The Texture Tool is used to create textures. You can use it to create patterns, noise, and other effects.
- Effects: Affinity Designer offers a wide range of effects, such as shadows, glows, and blurs. You can use these effects to enhance your vector graphics.
Examples of Complex Vector Illustrations
Affinity Designer is capable of creating stunning and intricate vector illustrations. Here are some examples of complex vector illustrations that have been designed in Affinity Designer:
- Detailed Portraits: Affinity Designer can be used to create highly detailed portraits with intricate features and realistic textures. The Pen Tool and Node Tool are essential for creating these types of illustrations.
- Abstract Art: Affinity Designer can be used to create abstract art with complex shapes, colors, and textures. The Gradient Tool and Texture Tool are essential for creating these types of illustrations.
- Technical Diagrams: Affinity Designer can be used to create technical diagrams with precise lines, shapes, and labels. The Pen Tool and Shape Tools are essential for creating these types of illustrations.
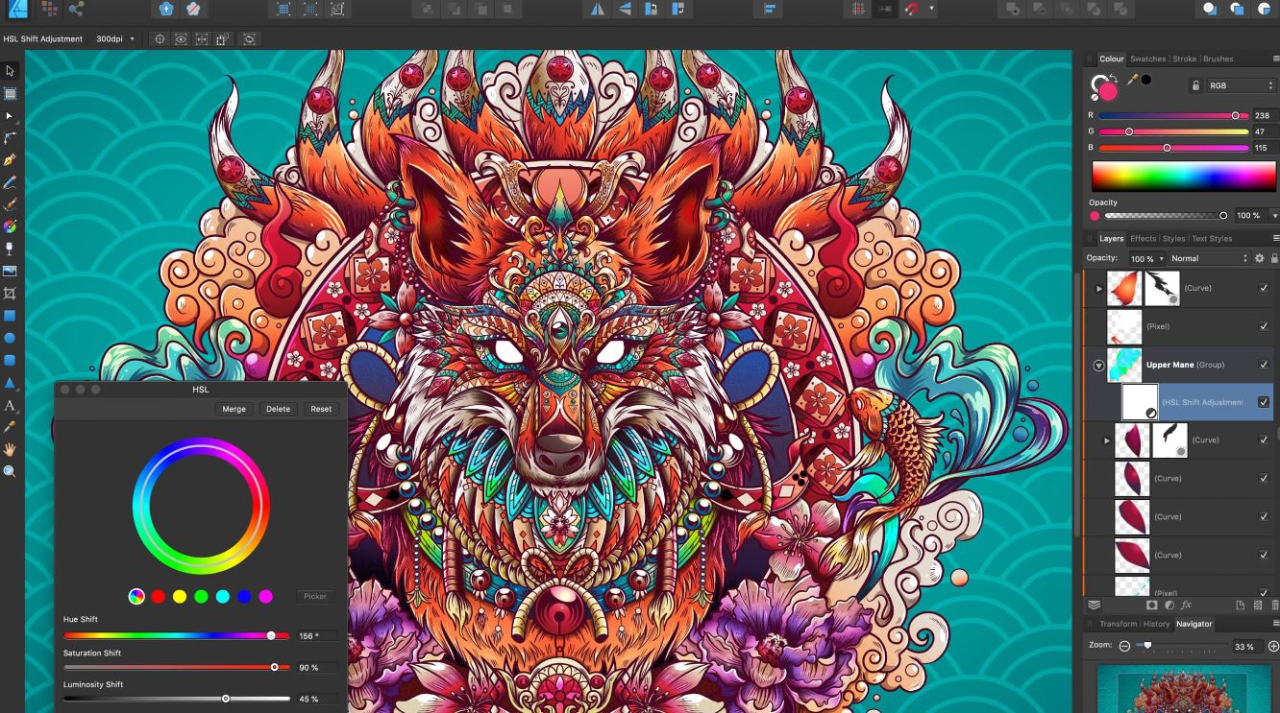
Raster Image Editing
Affinity Designer, while primarily a vector-based design program, offers a robust set of tools for editing and manipulating raster images. This allows you to seamlessly integrate raster graphics into your vector designs, achieving a wide range of creative outcomes.
Importing and Exporting Raster Images
Importing raster images into Affinity Designer is straightforward. You can drag and drop images directly onto the canvas or use the “Place” command from the menu bar. The program supports a wide range of image formats, including JPEG, PNG, TIFF, and PSD.
Once you have imported a raster image, you can edit it using the various tools available in the “Pixel Persona.” This persona allows you to work with individual pixels, giving you fine-grained control over your images.
Exporting raster images from Affinity Designer is equally simple. You can export your images in various formats, including JPEG, PNG, TIFF, and GIF. You can also adjust settings like resolution, quality, and color space to ensure your exported images meet your specific needs.
Raster Image Editing Tools
Affinity Designer provides a comprehensive set of tools for editing raster images, allowing you to perform various tasks, such as:
* Selection Tools: You can select areas of your raster image using various tools like the “Rectangle Selection Tool,” “Ellipse Selection Tool,” “Lasso Tool,” and “Magic Wand Tool.”
* Transformations: You can resize, rotate, skew, and flip your images using the “Transform Tool.”
* Color Adjustments: You can adjust the color balance, brightness, contrast, and saturation of your images using the “Adjustments” panel.
* Filters: Affinity Designer includes a wide range of filters that you can apply to your images, including blur, sharpen, noise reduction, and artistic effects.
* Painting Tools: You can use the “Brush Tool,” “Pencil Tool,” and “Eraser Tool” to paint directly onto your images.
* Layer Styles: You can apply various layer styles to your images, including shadows, glows, and bevels.
* Blending Modes: You can use blending modes to create interesting effects by combining different layers.
* Masking: You can use masks to selectively hide or reveal parts of your image.
Examples of Raster Image Editing Tasks
Here are some examples of image editing tasks that can be performed in Affinity Designer:
* Retouching portraits: Removing blemishes, wrinkles, and other imperfections from portraits.
* Creating composite images: Combining multiple images to create a single image.
* Adding special effects: Applying filters and effects to images to create a specific mood or style.
* Creating photorealistic illustrations: Using raster images as a base for creating detailed illustrations.
* Restoring old photographs: Cleaning up scratches, tears, and other damage from old photographs.
Typography and Text Formatting
Affinity Designer provides a robust set of tools for working with text, allowing you to create visually appealing and communicative designs. From basic text formatting to advanced typography features, the software offers a wide range of options for designers of all levels.
Typography Tools and Options
Affinity Designer’s typography tools are designed to provide flexibility and control over text elements. Here are some key features:
- Font Selection: A vast library of fonts is available, including both system fonts and custom fonts. The font panel allows you to easily browse and select fonts by category, style, and weight.
- Text Formatting: Basic formatting options like bold, italic, underline, and strikethrough are readily available. You can also adjust font size, color, and leading (line spacing) to create the desired visual hierarchy and readability.
- Paragraph Styles: Paragraph styles enable you to apply consistent formatting to multiple text blocks. This saves time and ensures design consistency throughout your project.
- Character Styles: Character styles are similar to paragraph styles but apply formatting to individual characters or ranges of text within a paragraph. This is useful for highlighting specific words or phrases.
- Kerning and Tracking: Kerning adjusts the spacing between individual characters, while tracking adjusts the spacing between all characters in a line. These tools are crucial for fine-tuning the visual balance and readability of your text.
- OpenType Features: Affinity Designer supports OpenType features, allowing you to access advanced typographic options like ligatures, stylistic alternates, and swashes. These features can add visual interest and enhance the aesthetic appeal of your text.
Creating and Applying Custom Fonts, Affinity designer
While Affinity Designer provides a wide range of built-in fonts, you can also import and use custom fonts created by you or downloaded from online sources.
- Importing Fonts: To import a custom font, simply drag and drop the font file (usually in .otf or .ttf format) into the Affinity Designer workspace. The imported font will be available in the font panel for use in your designs.
- Applying Custom Fonts: Once imported, custom fonts can be applied to text objects just like any other font. Simply select the text object and choose the desired custom font from the font panel.
Typography in Design Projects
Typography plays a crucial role in creating visually appealing and effective designs. Here are some examples of how typography is used in different design projects:
- Branding: A brand’s typeface is a key element of its visual identity. Choosing the right font can convey the brand’s personality, values, and target audience. For example, a tech company might use a bold, modern font, while a luxury brand might opt for a sophisticated serif font.
- Web Design: Typography is essential for website design, ensuring readability and accessibility. Choosing fonts that are easy to read on screen is crucial, and using different font sizes and weights can create visual hierarchy and guide users through the website content.
- Print Design: In print design, typography plays a vital role in creating visually appealing and legible publications. Choosing fonts that complement the design and content is important, and attention to details like kerning and leading can significantly impact the overall aesthetics.
- Marketing Materials: Effective typography is crucial for marketing materials like brochures, flyers, and posters. Using eye-catching fonts and creating a clear visual hierarchy can help grab attention and convey the message effectively.
Design for Print and Web

Affinity Designer empowers you to create visually appealing designs for both print and digital mediums. Understanding the nuances of each platform is crucial for ensuring your designs look their best and achieve the desired impact.
Preparing Designs for Print and Web
When preparing designs for print, you need to consider factors such as resolution, color profiles, and bleed settings. High-resolution images are essential for print, typically at least 300 DPI (dots per inch), to ensure sharp and detailed output. Color profiles, such as CMYK, are used in printing to accurately reproduce colors. Bleed settings, which extend the design beyond the trim line, prevent white edges from appearing when the printed material is trimmed.
For web design, optimization for different screen sizes and resolutions is crucial. Responsive design ensures that the website adapts seamlessly to various devices, offering a consistent user experience. Web-optimized images, typically in formats like JPEG or PNG, are compressed to reduce file size while maintaining visual quality, leading to faster loading times.
Design Considerations for Different Output Formats
Print Design Considerations
- Resolution: Aim for a minimum of 300 DPI for print designs, especially for high-quality printing.
- Color Profiles: Use CMYK color profiles for print designs to ensure accurate color reproduction.
- Bleed: Add a bleed to your design, extending it beyond the trim line, to avoid white edges after trimming.
- Font Selection: Choose fonts that are readily available and print well. Avoid using too many fonts, as it can make the design look cluttered.
Web Design Considerations
- Responsive Design: Ensure your design adapts seamlessly to different screen sizes and resolutions.
- Image Optimization: Use web-optimized image formats like JPEG or PNG, compressed for faster loading times.
- Font Selection: Choose web-safe fonts that are widely available and render well on various browsers.
- File Size: Keep file sizes small to ensure fast loading times, especially for mobile devices.
Color Profiles and Image Optimization
Color profiles define the colors used in a design and ensure consistency across different devices and output mediums. For print, CMYK (Cyan, Magenta, Yellow, Black) is the standard color profile, representing the four primary colors used in printing. For web, RGB (Red, Green, Blue) is the standard color profile, as it aligns with the way colors are displayed on computer monitors.
Image optimization involves adjusting image settings to achieve the best balance between file size and visual quality. For web, compressing images using JPEG or PNG formats is essential to minimize loading times. For print, high-resolution images in formats like TIFF or PSD are preferred for optimal print quality.
Remember, optimizing images for both print and web involves finding the right balance between file size, resolution, and visual quality.
Collaboration and File Sharing
Affinity Designer offers several ways to collaborate on design projects and share your work with others. You can export your designs in various file formats, making it easy to share with clients, team members, or print houses. This section will explore the different options for collaboration and file sharing within Affinity Designer.
Exporting Designs in Different File Formats
Exporting your designs in different file formats is crucial for sharing and using your work in various contexts. Affinity Designer provides a wide range of export options, allowing you to choose the best format for your needs. Here are some of the most common export formats and their uses:
- .afdesign: Affinity Designer’s native file format, allowing you to retain all layers, effects, and editing capabilities. This is the ideal format for saving your work and continuing to edit it later.
- .pdf: Portable Document Format, widely used for sharing and printing documents. Affinity Designer allows you to export PDFs with different settings, including compression, layers, and color profiles, ensuring optimal quality and compatibility.
- .png: Portable Network Graphics, a lossless format that supports transparency and is suitable for web graphics and images with sharp details.
- .jpg: Joint Photographic Experts Group, a lossy format that compresses image files, making them smaller and suitable for web graphics and photographs.
- .svg: Scalable Vector Graphics, a vector format that allows images to be resized without losing quality. This is an ideal format for logos, icons, and illustrations that need to be scalable for different applications.
- .eps: Encapsulated PostScript, a vector format commonly used for print design and publishing. Affinity Designer allows you to export EPS files with different settings, including color profiles and resolution.
- .tiff: Tagged Image File Format, a lossless format suitable for high-resolution images and printing. It supports multiple layers and color profiles, ensuring high-quality output.
Sharing Designs with Clients or Team Members
Here are some common workflows for sharing designs with clients or team members:
- Cloud Storage: Using cloud storage services like Dropbox, Google Drive, or OneDrive allows you to store your designs and share them with others easily. You can grant different access levels, allowing clients to view designs or team members to edit them collaboratively.
- File Transfer Services: Services like WeTransfer or Send Anywhere provide a secure way to transfer large files, including Affinity Designer files, to clients or team members. They offer convenient file sharing options with limited storage and transfer limits.
- Version Control Systems: For collaborative projects with multiple team members, version control systems like Git can help track changes, manage different versions, and resolve conflicts. While not directly integrated with Affinity Designer, Git can be used to manage the project files and collaborate efficiently.
- Proofing Tools: Online proofing tools like ProofHQ or InVision offer a streamlined way to share designs with clients and gather feedback. They provide a platform for commenting, annotating, and approving designs, simplifying the design review process.
Advanced Features and Techniques
Affinity Designer offers a range of advanced features that empower designers to create intricate and visually captivating designs. These features, including live effects, symbols, and gradients, provide tools to streamline workflows, enhance design flexibility, and achieve professional-quality results.
Live Effects
Live effects are a powerful tool in Affinity Designer that allows you to apply non-destructive effects to objects, meaning you can modify the effect without permanently altering the original object. This approach offers flexibility and control over the design process.
- Applying Live Effects: Live effects can be applied to various objects, including shapes, text, and images. To apply a live effect, select the object, navigate to the “Effects” panel, and choose the desired effect. The “Effects” panel provides a wide range of options, including shadows, glows, blurs, and more.
- Modifying Live Effects: Once a live effect is applied, you can adjust its parameters in the “Effects” panel. The settings allow you to fine-tune the effect, achieving the desired visual impact. For example, you can modify the blur radius of a Gaussian blur effect or adjust the color and intensity of a drop shadow.
- Live Effects for Creative Exploration: Live effects are particularly useful for exploring different design possibilities without permanently altering the original object. You can experiment with various effects, adjust their parameters, and see the results in real time. This allows you to quickly iterate and find the optimal visual style for your design.
Symbols
Symbols are reusable design elements that allow you to maintain consistency and efficiency throughout your designs. By creating symbols, you can create a master copy of a specific element, such as a logo, icon, or design pattern.
- Creating Symbols: To create a symbol, select the object you want to use as a symbol and choose “Create Symbol” from the context menu or the “Symbols” panel. This creates a master copy of the object that can be reused in your design.
- Using Symbols: Once a symbol is created, you can place it on your canvas by dragging it from the “Symbols” panel. Each instance of the symbol is linked to the master copy, meaning any changes made to the master copy will be reflected in all instances of the symbol.
- Symbol Instances and Master Copy: Symbol instances are individual copies of the master copy, allowing you to use the symbol in different parts of your design. Any changes made to the master copy will be reflected in all instances, ensuring consistency across your design.
Gradients
Gradients are a powerful tool for adding depth, texture, and visual interest to your designs. Affinity Designer provides a range of gradient options, allowing you to create smooth transitions between colors, add noise, and achieve unique visual effects.
- Creating Gradients: To create a gradient, select the object you want to apply a gradient to and navigate to the “Fill” panel. Choose the “Gradient” option and select the desired gradient type. Affinity Designer offers various gradient types, including linear, radial, and diamond gradients.
- Gradient Stops: Gradients are made up of color stops, which define the colors and positions within the gradient. You can add, remove, and adjust the position of gradient stops to create the desired color transition.
- Gradient Options: The “Fill” panel offers various options for customizing gradients, including adjusting the gradient’s direction, adding noise, and applying a blend mode. These options allow you to create unique and expressive gradient effects.
Use Cases and Examples
Affinity Designer is a versatile design tool that can be used for a wide range of projects, from creating simple logos to complex illustrations. Its powerful features and user-friendly interface make it an ideal choice for designers of all levels.
Here are some examples of how Affinity Designer is being used in different industries:
Graphic Design
Graphic design is a broad field that encompasses various disciplines, and Affinity Designer excels in many of them. It’s used to create a wide array of visual assets for both digital and print media, including:
- Logos and Branding: Affinity Designer’s vector capabilities make it perfect for creating clean and scalable logos. The software’s robust tools for creating and manipulating shapes, paths, and text allow designers to craft unique and impactful brand identities.
- Marketing Materials: Designers use Affinity Designer to create brochures, flyers, posters, and other marketing materials. The software’s layout tools and support for various file formats make it easy to design visually appealing and effective marketing collateral.
- Social Media Graphics: Affinity Designer’s ability to create graphics in different sizes and formats makes it ideal for designing content for social media platforms like Instagram, Facebook, and Twitter.
- Web Design: While Affinity Designer is not a dedicated web design tool, it can be used to create web graphics, icons, and other visual assets. Its vector capabilities ensure that the graphics are scalable and look crisp at any resolution.
Illustration
Affinity Designer is a powerful tool for creating illustrations. Its advanced vector capabilities allow for the creation of intricate and detailed artwork, while its raster features provide flexibility for working with images and textures.
- Character Design: Affinity Designer’s vector tools are well-suited for creating characters for games, animation, and other projects. The software’s precise control over shapes and curves allows for the creation of detailed and expressive characters.
- Concept Art: Designers use Affinity Designer to create concept art for games, movies, and other projects. The software’s ability to work with both vector and raster graphics makes it ideal for exploring different ideas and creating visually stunning concepts.
- Editorial Illustration: Affinity Designer is also used for creating illustrations for books, magazines, and other publications. Its ability to create both simple and complex illustrations makes it a versatile tool for editorial design.
UI/UX Design
While Affinity Designer is not a dedicated UI/UX design tool, it can be used for creating wireframes, mockups, and prototypes. The software’s vector capabilities allow for the creation of clean and scalable user interfaces, while its ability to work with layers and symbols makes it easy to organize and manage design elements.
- Wireframing: Affinity Designer’s vector tools and layout features can be used to create basic wireframes for websites and mobile applications.
- Mockups: The software can be used to create high-fidelity mockups of user interfaces, including icons, buttons, and other interactive elements.
- Prototyping: While Affinity Designer doesn’t offer dedicated prototyping features, its ability to export interactive prototypes in HTML format makes it possible to create basic prototypes for testing user interactions.
Comparison with Other Design Tools: Affinity Designer
Affinity Designer is a powerful and versatile design tool that competes with other popular design software like Adobe Illustrator, Sketch, and Figma. Each tool offers unique strengths and weaknesses, making the choice of the best software depend on individual needs and preferences.
Comparison with Adobe Illustrator
Adobe Illustrator is the industry-standard vector graphics editor. It offers a wide range of features, extensive compatibility, and a vast community of users.
- Strengths:
- Industry-standard software with extensive features and tools.
- Excellent compatibility with other Adobe Creative Cloud applications.
- Large community of users and resources available.
- Weaknesses:
- Subscription-based model, which can be expensive.
- Can be resource-intensive and slow on older computers.
- Steep learning curve for beginners.
Affinity Designer offers a more affordable alternative to Illustrator, with a one-time purchase model. While it may not have the same extensive feature set as Illustrator, it provides a robust set of tools for most design needs.
- Strengths:
- One-time purchase model, making it more affordable than Illustrator.
- Lightweight and fast, making it suitable for older computers.
- User-friendly interface with a relatively easy learning curve.
- Weaknesses:
- Smaller community of users and resources compared to Illustrator.
- Limited compatibility with other Adobe Creative Cloud applications.
- Fewer advanced features compared to Illustrator.
Comparison with Sketch
Sketch is a popular vector graphics editor specifically designed for user interface (UI) design. It offers a streamlined workflow and a focus on user interface elements.
- Strengths:
- Designed specifically for UI design, offering a streamlined workflow.
- Excellent integration with prototyping tools and libraries.
- Large and active community of UI designers.
- Weaknesses:
- Limited support for print design and other design disciplines.
- Subscription-based model, which can be expensive.
- Not as versatile as Illustrator or Affinity Designer for general design work.
Affinity Designer offers a more versatile alternative to Sketch, with support for both UI and print design. While it may not have the same level of UI design-specific features as Sketch, it provides a solid foundation for creating user interfaces.
- Strengths:
- Versatile tool for both UI and print design.
- One-time purchase model, making it more affordable than Sketch.
- Offers a wide range of features for creating user interfaces.
- Weaknesses:
- Smaller community of UI designers compared to Sketch.
- Not as specialized for UI design as Sketch.
- Limited integration with prototyping tools compared to Sketch.
Comparison with Figma
Figma is a web-based design tool that offers real-time collaboration and a focus on user interface design. It provides a cloud-based platform that allows multiple users to work on the same design simultaneously.
- Strengths:
- Web-based platform, making it accessible from any device with an internet connection.
- Real-time collaboration features, allowing multiple users to work on the same design simultaneously.
- Excellent integration with prototyping tools and libraries.
- Weaknesses:
- Limited offline access, requiring an internet connection to work.
- Limited support for print design and other design disciplines.
- Subscription-based model, which can be expensive.
Affinity Designer offers a more traditional desktop-based approach, with offline access and a focus on both UI and print design. While it may not have the same level of real-time collaboration features as Figma, it provides a powerful and versatile tool for individual designers.
- Strengths:
- Desktop-based software, allowing offline access and a more traditional workflow.
- Versatile tool for both UI and print design.
- One-time purchase model, making it more affordable than Figma.
- Weaknesses:
- Limited real-time collaboration features compared to Figma.
- Not as specialized for UI design as Figma.
- Limited integration with prototyping tools compared to Figma.
Choosing the Right Design Software
The best design software for you depends on your specific needs and preferences.
- Adobe Illustrator: Choose Illustrator if you need industry-standard software with extensive features and compatibility, and are willing to pay for a subscription.
- Affinity Designer: Choose Affinity Designer if you need a more affordable and user-friendly alternative to Illustrator, with a focus on both UI and print design.
- Sketch: Choose Sketch if you need a streamlined workflow specifically for UI design, and are willing to pay for a subscription.
- Figma: Choose Figma if you need real-time collaboration features, a web-based platform, and a focus on UI design, and are willing to pay for a subscription.
Outcome Summary

In conclusion, Affinity Designer stands as a testament to the power of innovative design software. Its user-friendly interface, comprehensive feature set, and affordable pricing make it an attractive choice for designers of all levels. Whether you’re creating professional-grade marketing materials, intricate illustrations, or simply experimenting with new design techniques, Affinity Designer empowers you to unleash your creativity and achieve remarkable results.
