Balsamiq Mockups sets the stage for this exploration of user interface design, offering readers a glimpse into a world where ideas are brought to life through rapid prototyping. This tool, favored by designers, developers, and product managers alike, empowers teams to create interactive mockups with ease, fostering collaboration and accelerating the design process.
Table of Contents
Balsamiq Mockups excels in its simplicity, allowing users to focus on the core elements of design without getting bogged down by complex features. Its hand-drawn aesthetic fosters a sense of immediacy and encourages rapid iteration, making it an ideal tool for exploring and refining design concepts.
Balsamiq Mockups
Balsamiq Mockups is a rapid prototyping tool that allows users to create interactive wireframes and mockups for websites and applications. It is designed to be simple and intuitive, allowing users to quickly create low-fidelity prototypes without needing extensive design skills.
The primary purpose of Balsamiq Mockups is to facilitate communication and collaboration between designers, developers, and stakeholders during the early stages of the design process. It allows teams to quickly visualize and test ideas, identify potential issues, and gather feedback before committing to expensive development.
Benefits of Using Balsamiq Mockups
Balsamiq Mockups offers several benefits for design and prototyping:
- Rapid Prototyping: The tool’s simple interface and drag-and-drop functionality allow users to create prototypes quickly, saving time and effort.
- Improved Communication: Visual prototypes created with Balsamiq Mockups provide a clear and concise way to communicate design ideas to stakeholders, reducing misunderstandings and facilitating collaboration.
- Early Feedback: Prototypes can be shared and tested early in the design process, enabling teams to gather feedback and make adjustments before committing to development.
- Reduced Development Costs: Identifying and addressing design issues early in the process can help prevent costly rework and delays during development.
- Increased User Engagement: Interactive prototypes can be used to engage users in the design process, gathering valuable feedback and improving the final product.
Target Audience
Balsamiq Mockups is a versatile tool that can be used by a wide range of professionals, including:
- Designers: Balsamiq Mockups provides a quick and easy way to create wireframes and mockups, allowing designers to explore and test different design concepts.
- Developers: Developers can use Balsamiq Mockups to understand the design requirements and functionalities of an application before starting development.
- Product Managers: Product managers can use Balsamiq Mockups to communicate their product vision and gather feedback from stakeholders before launching a new product or feature.
- Business Analysts: Business analysts can use Balsamiq Mockups to create prototypes for new business processes or systems, facilitating communication and understanding among stakeholders.
Key Features of Balsamiq Mockups

Balsamiq Mockups is a popular wireframing tool that helps designers and developers create low-fidelity prototypes quickly and easily. Its intuitive interface and focus on simplicity make it a favorite among teams of all sizes.
Wireframing
Balsamiq Mockups excels in wireframing, the process of creating skeletal Artikels of user interfaces. This allows designers to focus on the layout, information hierarchy, and user flow without getting bogged down in visual details.
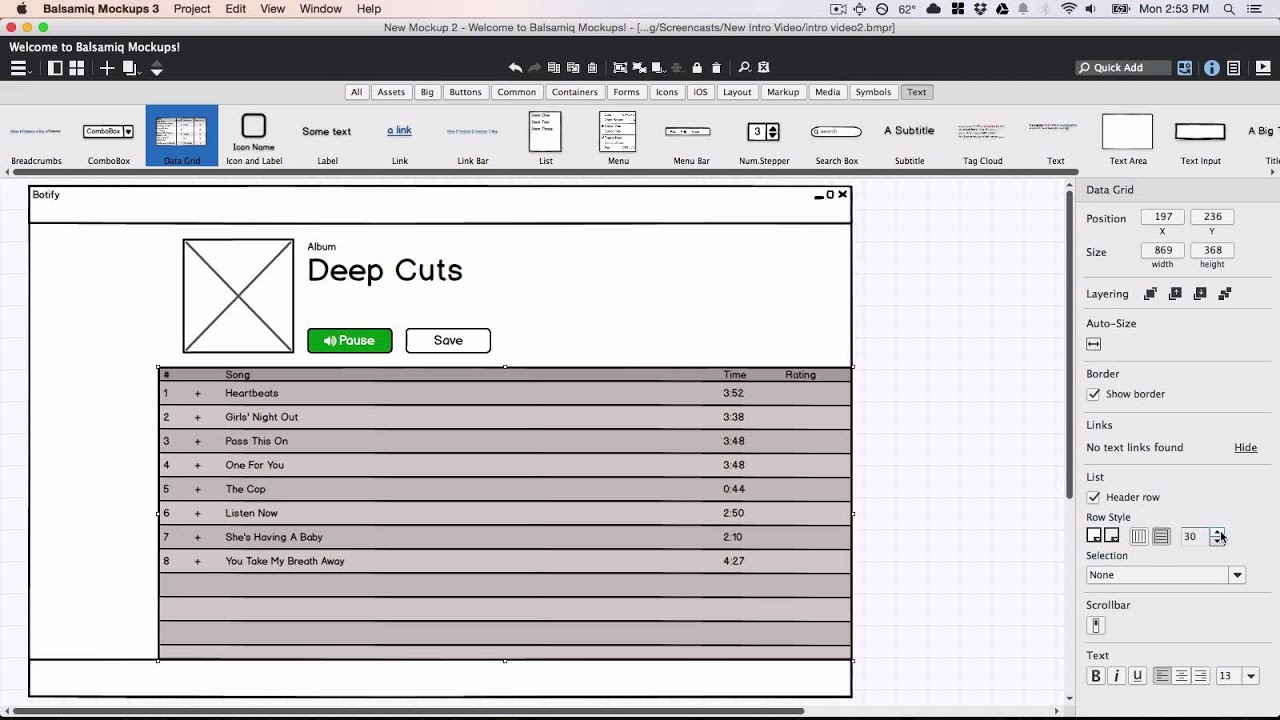
- Drag-and-drop interface: Balsamiq’s interface is incredibly user-friendly. You can drag and drop pre-built UI elements like buttons, text fields, and images onto the canvas to create your wireframes. This eliminates the need for extensive coding or complex design tools, making it accessible to individuals with varying levels of technical expertise.
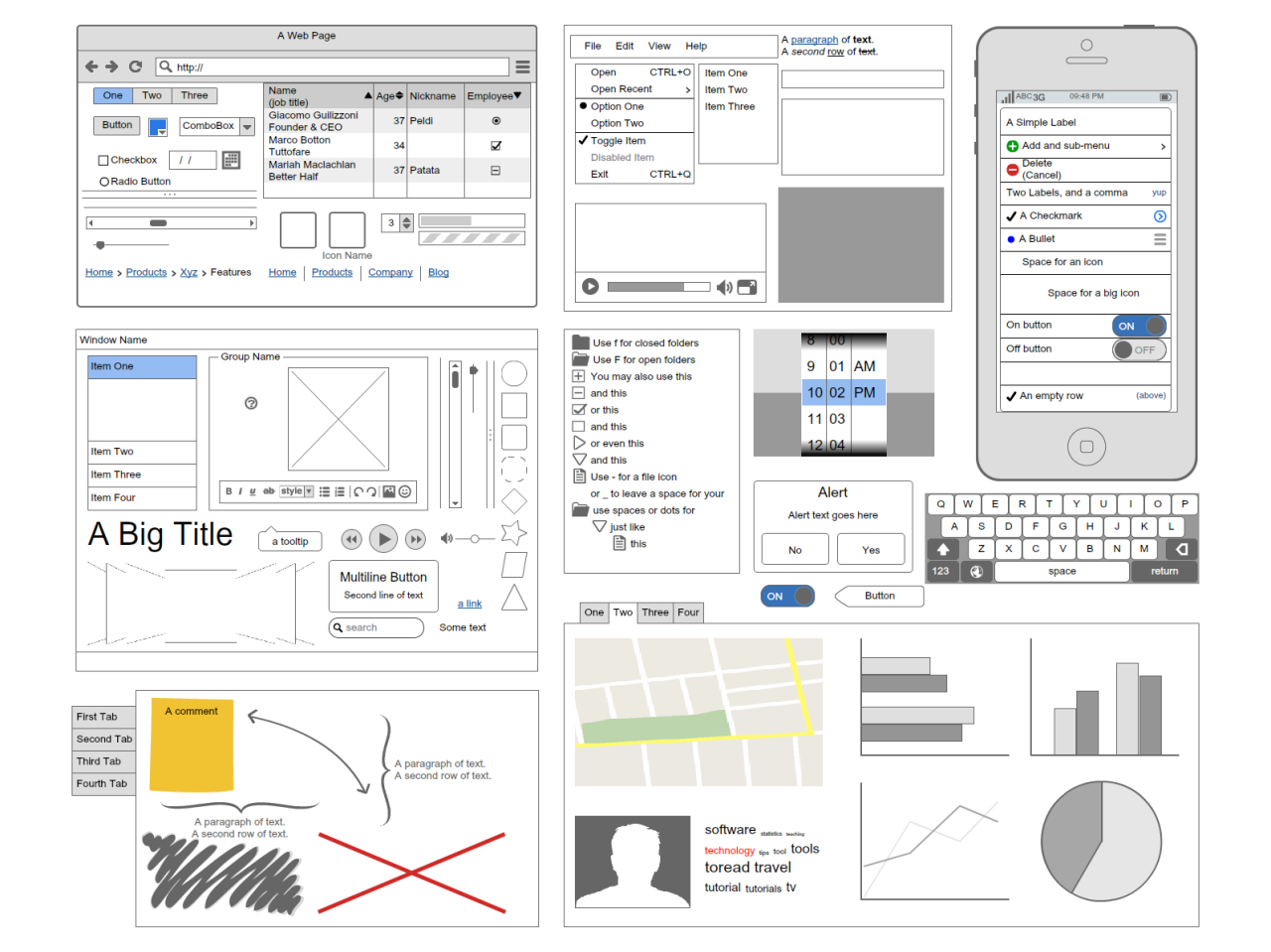
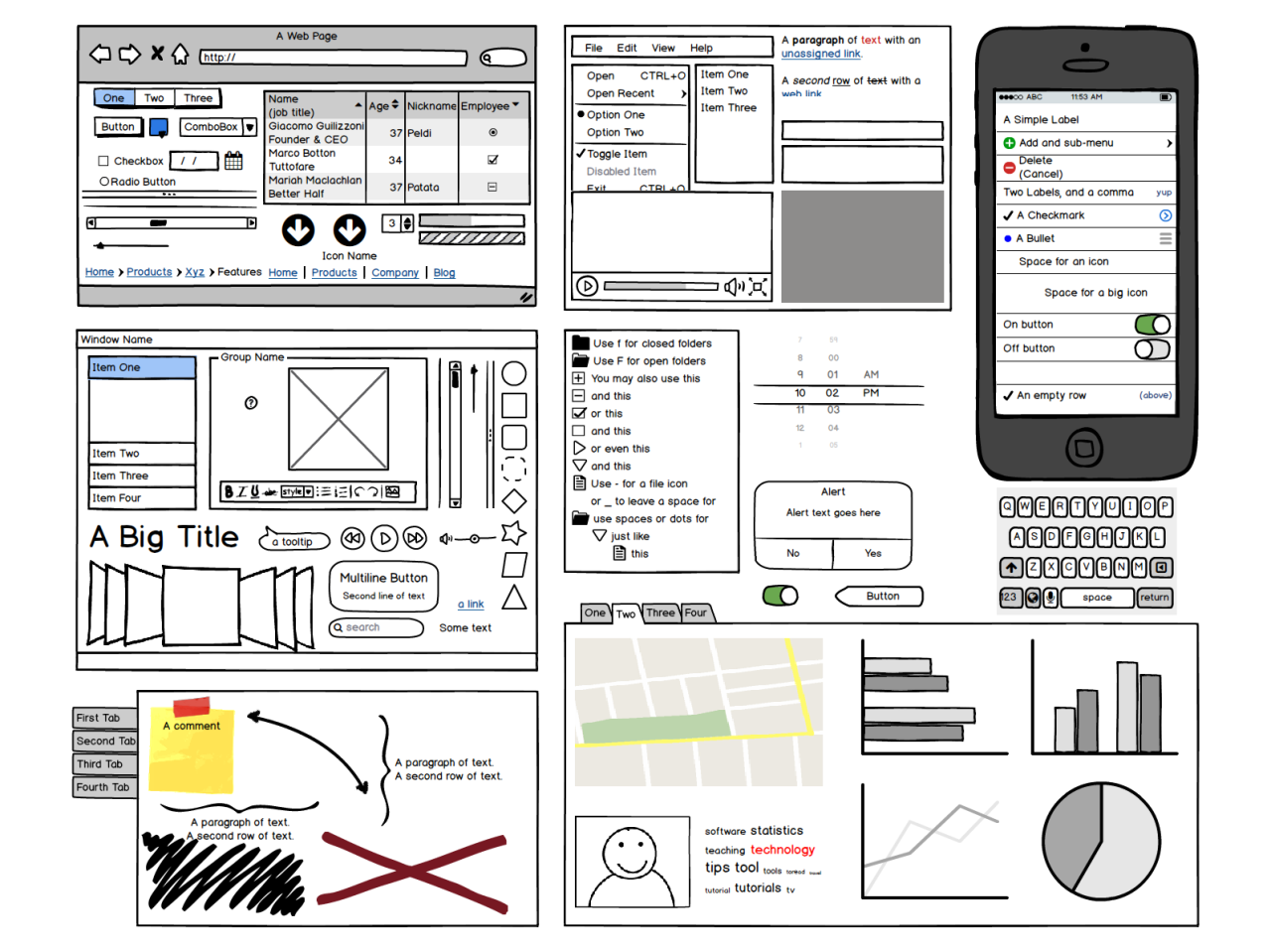
- Wide range of UI elements: Balsamiq provides a comprehensive library of UI elements, covering various design needs. From basic elements like buttons and text fields to more complex components like tables and navigation menus, you have a vast array of options to choose from.
- Low-fidelity approach: Balsamiq’s focus on low-fidelity wireframes allows designers to quickly iterate and explore different ideas without getting stuck on visual details. This fosters a collaborative environment where teams can rapidly test and refine their designs.
Collaboration
Balsamiq Mockups prioritizes seamless collaboration, allowing teams to work together effectively on wireframe projects.
- Real-time collaboration: Balsamiq offers real-time collaboration features, enabling multiple team members to work on the same wireframe simultaneously. This facilitates efficient brainstorming, feedback gathering, and iterative design processes.
- Cloud-based storage: Balsamiq’s cloud-based storage allows teams to access and share wireframes from anywhere, anytime. This eliminates the need for local file sharing, ensuring everyone is working on the latest version.
- Version control: Balsamiq provides version control, enabling teams to track changes and revert to previous versions of wireframes. This helps maintain a clear history of the design process and allows for easy comparison of different iterations.
Customization
Balsamiq Mockups offers a level of customization, allowing designers to tailor their wireframes to specific needs.
- Customizable UI elements: Balsamiq allows you to customize the appearance of UI elements, such as changing colors, fonts, and sizes. This lets you create wireframes that reflect the visual style of the final product.
- Custom libraries: Balsamiq enables you to create and share custom libraries of UI elements. This is particularly helpful for teams working on projects with specific design patterns or branding guidelines.
- Integration with other tools: Balsamiq integrates with various design and development tools, such as Sketch, Figma, and Jira. This allows you to seamlessly incorporate wireframes into your existing workflow.
Using Balsamiq Mockups for Wireframing

Balsamiq Mockups is a powerful tool for creating wireframes, which are low-fidelity representations of a website or application’s layout and functionality. Wireframes help designers and developers visualize the user interface (UI) and plan the structure and flow of a digital product.
Creating a Wireframe from Scratch
The process of creating a wireframe in Balsamiq Mockups is straightforward and intuitive. You can start with a blank canvas or choose from a variety of pre-designed templates. The software provides a wide range of UI elements, such as buttons, text fields, images, and containers. You can drag and drop these elements onto the canvas to build the layout of your wireframe.
Steps for Creating a Wireframe:
- Define the Purpose of the Wireframe: Clearly define the goals and objectives of the website or application you are designing. What are the key features and functionalities? What information do you want to convey to the user?
- Create a Sitemap: A sitemap Artikels the structure of your website or application. It helps you organize content and define the navigation flow.
- Choose a Template: Balsamiq Mockups offers a variety of pre-designed templates for different types of web pages, such as landing pages, product pages, and contact forms.
- Add UI Elements: Drag and drop UI elements, such as buttons, text fields, images, and containers, onto the canvas to build the layout of your wireframe.
- Label UI Elements: Use placeholder text to label UI elements, such as buttons and text fields.
- Refine the Layout: Adjust the size, position, and spacing of UI elements to create a visually appealing and user-friendly layout.
- Test and Iterate: Share your wireframe with stakeholders and get feedback. Use this feedback to iterate and refine your design.
Iterating and Refining Wireframes
Balsamiq Mockups is designed to facilitate rapid prototyping and iteration. The software’s drag-and-drop interface makes it easy to experiment with different layout options and UI elements.
Techniques for Iterating and Refining Wireframes:
- User Testing: Conduct user testing to gather feedback on the usability and effectiveness of your wireframes.
- A/B Testing: Experiment with different versions of your wireframe to see which one performs best.
- Collaboration: Share your wireframes with stakeholders and team members to get feedback and collaborate on improvements.
- Version Control: Use Balsamiq Mockups’ version control features to track changes and revert to previous versions if needed.
Integrating Balsamiq Mockups with Other Tools

Balsamiq Mockups’ strength lies in its simplicity and speed for creating low-fidelity prototypes. However, its integration with other design and development tools allows it to play a more central role in the entire design workflow, enhancing collaboration and efficiency.
Integrating Balsamiq Mockups with other tools allows for a seamless transition between design and development stages, reducing rework and ensuring consistency across the project. This integration creates a cohesive workflow, making the design process more streamlined and efficient.
Integration with Design Tools
Balsamiq Mockups integrates with popular design tools like Figma, Sketch, and Adobe XD. These integrations enable designers to import Balsamiq mockups into their preferred design tools, allowing them to enhance the prototypes with high-fidelity visuals, animations, and interactive elements. This transition from low-fidelity to high-fidelity prototypes can be done seamlessly, minimizing time spent on recreating the design.
- Figma: Importing Balsamiq mockups into Figma allows designers to leverage its powerful design features to add color, typography, and interactive elements. This allows for a seamless transition from low-fidelity to high-fidelity prototypes.
- Sketch: Sketch offers a similar functionality, allowing designers to import Balsamiq mockups and refine them with high-fidelity design elements. This integration ensures that the design intent established in the low-fidelity prototype is maintained in the final product.
- Adobe XD: Importing Balsamiq mockups into Adobe XD allows designers to leverage its features for prototyping and interaction design, adding advanced functionalities and interactions to the prototype. This integration streamlines the process of creating interactive prototypes and facilitates user testing.
Integration with Development Tools
Balsamiq Mockups also integrates with popular development tools, like Jira, Trello, and Confluence. These integrations allow designers to share their prototypes directly with developers, promoting collaboration and ensuring clear communication of design requirements. This integration facilitates a smooth transition from design to development, minimizing misinterpretations and rework.
- Jira: Integrating Balsamiq Mockups with Jira allows designers to attach prototypes to user stories or tasks, providing developers with a clear understanding of the design requirements. This integration ensures that the design intent is communicated effectively and helps avoid potential misunderstandings.
- Trello: Similar to Jira, integrating Balsamiq Mockups with Trello allows designers to attach prototypes to cards, providing a visual representation of the design requirements. This integration streamlines the workflow and enhances communication between designers and developers.
- Confluence: Integrating Balsamiq Mockups with Confluence allows designers to embed prototypes directly into documentation, providing a centralized repository for design information. This integration ensures that the design is accessible to all stakeholders and facilitates collaboration.
Benefits of Integration
Integrating Balsamiq Mockups with other tools offers several benefits:
- Streamlined Workflow: Integrations create a seamless workflow between design and development, reducing the time and effort required to transition between stages.
- Improved Collaboration: Sharing prototypes directly within the development environment facilitates collaboration and ensures clear communication of design requirements.
- Enhanced Efficiency: Integrations automate certain tasks, such as importing prototypes, saving time and effort for designers and developers.
- Reduced Rework: Clear communication and shared access to prototypes minimize misinterpretations and rework, leading to a more efficient development process.
Challenges of Integration
While integration offers numerous benefits, it also presents some challenges:
- Compatibility Issues: Different tools may have varying levels of compatibility, leading to potential issues with importing or exporting prototypes.
- Learning Curve: Users may need to learn new features and functionalities of integrated tools, requiring additional training and time investment.
- Data Security: Sharing prototypes within development environments raises concerns about data security and access control, requiring careful consideration and implementation of appropriate security measures.
Best Practices for Balsamiq Mockups
Balsamiq Mockups is a powerful tool for creating wireframes and prototypes. By following best practices, you can create clear, concise, and effective mockups that communicate your design ideas effectively.
Focus on User Flow
The primary purpose of wireframes is to illustrate the user journey and how users will interact with your product. Prioritize creating a logical flow that guides users through the key features and functionalities.
Keep It Simple
Balsamiq Mockups is designed for quick and easy prototyping. Avoid adding unnecessary details or embellishments that can distract from the core functionality.
Use Consistent Styling
Maintaining consistent styling throughout your mockups ensures a cohesive and professional look. Use the same fonts, colors, and spacing for elements like buttons, text fields, and navigation menus.
Use Placeholder Content
Instead of writing complete text, use placeholder content like “Lorem ipsum” or generic descriptions. This allows you to focus on the layout and structure without getting bogged down in specific details.
Create Multiple Screens
Don’t limit yourself to a single screen. Create multiple screens to showcase different sections of your product and demonstrate the flow between them.
Use Annotations
Balsamiq Mockups allows you to add annotations to your mockups. Use annotations to provide additional context, explain design decisions, or highlight specific features.
Get Feedback Early and Often
Share your mockups with stakeholders and potential users to gather feedback. Early feedback can help you identify areas for improvement and ensure that your design meets user needs.
Avoid Common Pitfalls
Over-Designing
Balsamiq Mockups is not for creating pixel-perfect designs. Focus on the core functionality and layout, and avoid adding unnecessary details.
Ignoring User Feedback
Feedback is crucial for improving your design. Actively seek feedback from stakeholders and potential users, and incorporate their suggestions into your mockups.
Not Using Version Control
Balsamiq Mockups allows you to track changes to your mockups. Use version control to track progress, revert to previous versions, and collaborate effectively with team members.
Ultimate Conclusion: Balsamiq Mockups
In conclusion, Balsamiq Mockups presents a compelling solution for anyone seeking to streamline the design process. Its intuitive interface, robust features, and seamless integration with other tools empower teams to create engaging mockups that effectively communicate their vision. As the field of design continues to evolve, Balsamiq Mockups remains a valuable tool for crafting user-centered experiences that resonate with users and drive business success.
Balsamiq mockups are great for quickly sketching out ideas, but sometimes you need a little more inspiration. If you’re looking for a way to add some sonic flair to your designs, try using a free beat maker to create custom soundtracks for your mockups.
This can help you bring your designs to life and make them more engaging for your audience. After all, a good mockup should not only look good but also sound good too.
