Omnigraffle is a versatile diagramming tool that empowers users to create professional-looking diagrams for a wide range of purposes. Whether you’re a designer, developer, or project manager, Omnigraffle provides a user-friendly interface and robust features to bring your ideas to life.
Table of Contents
From website wireframes and software designs to flowcharts, mind maps, and presentations, Omnigraffle offers a comprehensive solution for visualizing complex information. Its intuitive drag-and-drop functionality, extensive library of shapes and connectors, and collaborative features make it an ideal choice for individuals and teams alike.
Omnigraffle Overview
Omnigraffle is a powerful diagramming tool that empowers users to create visually compelling and informative diagrams. It’s designed to cater to a diverse audience, ranging from individuals to large organizations, and offers a wide range of features to streamline the creation of professional-looking diagrams.
Target Audience
Omnigraffle caters to a wide range of users, including:
- Designers: Omnigraffle is a go-to tool for designers who need to create wireframes, user flows, and other visual representations for their projects.
- Developers: Developers utilize Omnigraffle to create UML diagrams, flowcharts, and other diagrams essential for software development.
- Business Professionals: Business professionals rely on Omnigraffle to create presentations, mind maps, and organizational charts for effective communication and collaboration.
- Educators: Educators find Omnigraffle valuable for creating lesson plans, visual aids, and other educational materials.
Key Features
Omnigraffle distinguishes itself from other diagramming tools through its robust features:
- Intuitive Interface: Omnigraffle boasts a user-friendly interface that makes it easy to learn and use, even for beginners.
- Extensive Stencil Library: The extensive stencil library provides a wide array of pre-designed shapes and symbols, enabling users to quickly create professional-looking diagrams.
- Customization Options: Omnigraffle offers extensive customization options, allowing users to personalize their diagrams with different colors, fonts, and styles.
- Collaboration Features: Omnigraffle supports collaboration, allowing users to work on diagrams together in real-time, fostering teamwork and efficiency.
- Export Options: Omnigraffle provides multiple export options, enabling users to save their diagrams in various formats, including PDF, PNG, and SVG.
Omnigraffle Use Cases
Omnigraffle is a versatile diagramming and design tool that can be used in a wide range of industries and applications. Its user-friendly interface and powerful features make it suitable for creating professional-looking diagrams, wireframes, flowcharts, and presentations.
Website Wireframing
Omnigraffle is a popular tool for website wireframing. It allows designers to create low-fidelity prototypes that can be used to visualize the layout and functionality of a website before development begins.
- Visualize Page Structure: Designers can easily arrange elements like headers, footers, navigation menus, and content areas to create a clear understanding of the website’s structure.
- Test User Flows: Wireframes can be used to test user flows and identify potential usability issues. This allows designers to optimize the user experience before development begins.
- Collaborate with Developers: Wireframes provide a shared understanding of the website’s design and functionality, facilitating collaboration between designers and developers.
Software Design
Omnigraffle can also be used for software design. It provides tools for creating user interface mockups, flowcharts, and UML diagrams.
- Create User Interface Mockups: Designers can use Omnigraffle to create high-fidelity mockups of software interfaces, including buttons, menus, and other interactive elements.
- Design User Flows: Omnigraffle can be used to map out user interactions within a software application, making it easier to understand how users will navigate and interact with the software.
- Visualize Data Structures: Omnigraffle can be used to create entity-relationship diagrams (ERDs) and other diagrams that visualize data structures, which is crucial for database design.
Project Management
Omnigraffle can be used for project management by creating Gantt charts, mind maps, and workflow diagrams.
- Gantt Charts: Omnigraffle allows users to create Gantt charts to visualize project timelines, tasks, and dependencies, making it easier to track progress and manage resources.
- Mind Maps: Omnigraffle can be used to create mind maps for brainstorming ideas, organizing thoughts, and developing project plans. Mind maps can help to visualize relationships between different ideas and tasks.
- Workflow Diagrams: Omnigraffle can be used to create workflow diagrams that illustrate the steps involved in a process. This can help to identify bottlenecks, improve efficiency, and ensure clarity of processes.
Flowcharts
Omnigraffle is a powerful tool for creating flowcharts, which are diagrams that illustrate the steps involved in a process.
- Process Mapping: Flowcharts can be used to map out complex processes, making it easier to understand the steps involved and identify potential areas for improvement.
- Decision Making: Flowcharts can be used to represent decision-making processes, showing different paths based on different conditions.
- Code Visualization: Flowcharts can be used to visualize the logic of code, making it easier to understand and debug.
Mind Maps, Omnigraffle
Omnigraffle can be used to create mind maps, which are diagrams that represent hierarchical relationships between ideas and concepts.
- Brainstorming: Mind maps can be used for brainstorming ideas and generating new concepts.
- Note Taking: Mind maps can be used for note-taking, organizing information, and capturing ideas.
- Project Planning: Mind maps can be used for project planning, breaking down complex tasks into smaller, manageable steps.
Presentations
Omnigraffle can be used to create presentations that are visually appealing and engaging.
- Diagrams and Visualizations: Omnigraffle allows users to create diagrams and visualizations that can be used to enhance presentations and communicate complex information effectively.
- Storytelling: Omnigraffle can be used to create presentations that tell a story, using diagrams, images, and text to engage the audience.
- Professional Look: Omnigraffle provides templates and styling options that can be used to create professional-looking presentations.
Omnigraffle Interface and Tools
Omnigraffle’s user interface is designed to be intuitive and user-friendly, enabling users to create professional-looking diagrams with ease. It offers a range of tools and features that cater to various diagramming needs, from simple flowcharts to complex network maps.
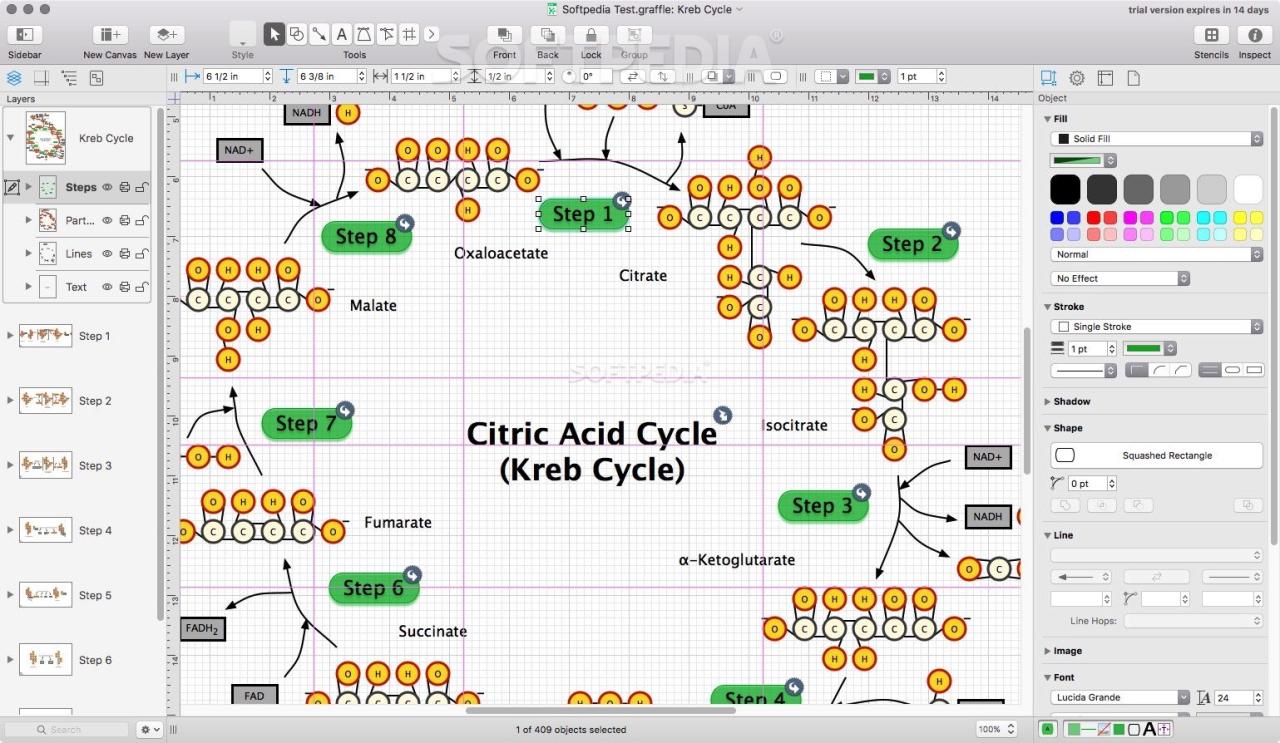
Interface Elements
The Omnigraffle interface consists of several key elements that work together to facilitate the diagramming process.
- Canvas: The central area where users create their diagrams. It provides a blank space for drawing shapes, connecting them with lines, and adding text and images.
- Toolbar: Located at the top of the window, it contains a collection of tools for drawing shapes, connecting them, adding text, and manipulating objects. It includes tools for selecting, moving, resizing, rotating, and aligning objects.
- Inspector: A panel that displays the properties of the selected object, allowing users to customize its appearance, size, color, and other attributes. It also offers options for adding text, images, and other objects to the diagram.
- Stencils: A library of pre-designed shapes and objects that users can drag and drop onto the canvas. This saves time and ensures consistency in the design.
- Layers: A feature that allows users to organize objects in different layers, making it easier to manage complex diagrams and control visibility.
Shapes and Connectors
Omnigraffle provides a wide variety of shapes and connectors to suit different diagramming styles and needs.
- Shapes: Users can choose from a wide range of basic shapes like rectangles, circles, and triangles, as well as more specialized shapes such as flowchart symbols, network devices, and UML elements.
- Connectors: Omnigraffle offers various connectors for linking shapes together, including straight lines, curved lines, and orthogonal lines. Connectors can be customized with different styles, colors, and arrowheads.
Adding Text, Images, and Objects
Omnigraffle allows users to enhance their diagrams by adding text, images, and other objects.
- Text: Users can add text to shapes, connectors, or the canvas itself. Text can be formatted with different fonts, sizes, colors, and alignments.
- Images: Users can import images from their computer or the web and place them on the canvas. Images can be resized, rotated, and positioned as needed.
- Other Objects: Omnigraffle allows users to add other objects to their diagrams, such as tables, charts, and graphs. This expands the functionality of the software and allows for the creation of more comprehensive diagrams.
Omnigraffle Collaboration and Sharing
Omnigraffle offers several ways to collaborate on diagrams and share them with others. Whether you’re working on a project with a team or simply want to share your work with colleagues, Omnigraffle provides the tools you need to ensure seamless collaboration and effective communication.
Collaboration Options
Omnigraffle offers a variety of options for collaborating on diagrams, allowing teams to work together efficiently and effectively.
- Shared Files: You can share your Omnigraffle file directly with others, enabling them to view and edit the diagram. This approach is simple and effective for small teams or quick edits. However, it can become challenging to manage changes and track revisions when multiple people are working on the same file.
- Version Control Systems: Integrating Omnigraffle with version control systems like Git allows for robust collaboration, especially for larger projects. This approach provides a centralized repository for tracking changes, reverting to previous versions, and resolving conflicts. It also offers a clear history of modifications, ensuring transparency and accountability within the team.
- Cloud Storage: Storing your Omnigraffle files on cloud platforms like Dropbox, Google Drive, or OneDrive allows for easy sharing and access for team members. This approach offers flexibility and convenience, as collaborators can work on the diagrams from any location with an internet connection. However, it’s important to ensure the chosen cloud platform provides adequate security and data protection measures.
Exporting Diagrams
Omnigraffle provides a range of export options to ensure your diagrams can be shared and viewed by anyone, regardless of their software or platform.
- Standard Image Formats: Omnigraffle allows you to export diagrams as common image formats like PNG, JPG, and TIFF. These formats are widely supported, making it easy to share your diagrams with colleagues or clients who may not have Omnigraffle installed.
- Vector Formats: For preserving the quality and scalability of your diagrams, Omnigraffle supports export to vector formats like SVG and PDF. These formats maintain the sharpness and detail of your diagrams even when they are resized or printed at high resolutions.
- Other Formats: Omnigraffle also offers export options for specific use cases, such as exporting diagrams as Visio files for compatibility with Microsoft applications or exporting as HTML for web-based sharing.
Sharing and Presenting Diagrams
Effective sharing and presentation of Omnigraffle diagrams are crucial for communicating your ideas clearly and engagingly.
- Presentation Mode: Omnigraffle includes a dedicated presentation mode, allowing you to showcase your diagrams with smooth transitions and animations. This mode enhances the visual appeal of your presentations and helps you effectively convey your message.
- Interactive Prototypes: For creating interactive prototypes, Omnigraffle offers features like hotspots and hyperlinks, allowing you to link elements within your diagrams to external resources or other parts of the diagram. This functionality adds interactivity and engagement to your presentations, making them more dynamic and informative.
- Online Sharing: Omnigraffle enables you to share your diagrams online through platforms like Google Drive or Dropbox, allowing colleagues or clients to access and view them without needing to download or install any software. This option provides convenience and accessibility, making it easy for others to engage with your work.
Omnigraffle Alternatives

Omnigraffle is a powerful diagramming tool, but it’s not the only option available. Several alternatives offer similar features, different pricing models, and unique user experiences. This section will explore popular alternatives, compare their strengths and weaknesses, and highlight scenarios where each alternative might be a better choice than Omnigraffle.
Popular Omnigraffle Alternatives
Exploring various alternatives to Omnigraffle is essential to find the best fit for your specific needs and budget. Here are some popular alternatives, categorized by their primary focus:
Vector-Based Diagramming Tools
- Lucidchart: A web-based diagramming tool with a wide range of templates, collaboration features, and integration with other popular tools like Google Workspace and Microsoft Teams. Lucidchart is known for its user-friendly interface, making it suitable for both beginners and experienced users.
- Draw.io: A free and open-source diagramming tool that offers a variety of diagram types, including flowcharts, UML diagrams, and network diagrams. Draw.io integrates seamlessly with various platforms, including Google Drive, Confluence, and Jira. It’s a versatile option for teams looking for a collaborative and cost-effective solution.
- Visio: A powerful diagramming tool from Microsoft that offers a wide range of features, including advanced diagramming capabilities, data linking, and integration with other Microsoft products. Visio is best suited for professional users who need a comprehensive diagramming solution.
Mind Mapping Tools
- MindNode: A Mac-only mind mapping tool that focuses on simplicity and ease of use. MindNode offers a clean interface, intuitive navigation, and various features for organizing and visualizing ideas.
- XMind: A cross-platform mind mapping tool that offers a wide range of features, including brainstorming, concept mapping, and presentation modes. XMind is known for its flexibility and powerful features, making it suitable for both personal and professional use.
- FreeMind: A free and open-source mind mapping tool that offers a simple and straightforward interface. FreeMind is a good option for users who prefer a lightweight and customizable mind mapping solution.
Comparison of Omnigraffle and Alternatives
| Feature | Omnigraffle | Lucidchart | Draw.io | Visio | MindNode | XMind | FreeMind |
|---|---|---|---|---|---|---|---|
| Platform | Mac & iOS | Web-based | Web-based | Windows & Mac | Mac | Windows, Mac, Linux | Windows, Mac, Linux |
| Pricing | One-time purchase | Subscription-based | Free & paid versions | Subscription-based | One-time purchase | One-time purchase & subscription | Free |
| Diagram Types | Flowcharts, UML, wireframes, etc. | Wide range of diagram types | Wide range of diagram types | Wide range of diagram types | Mind maps | Mind maps, concept maps, etc. | Mind maps |
| Collaboration | Limited collaboration features | Strong collaboration features | Strong collaboration features | Limited collaboration features | Limited collaboration features | Limited collaboration features | Limited collaboration features |
| User Experience | Intuitive and user-friendly | User-friendly and intuitive | User-friendly and customizable | Powerful but can be complex | Simple and intuitive | Feature-rich and flexible | Simple and straightforward |
Scenarios Where Alternatives Might Be a Better Choice
- For web-based collaboration: Lucidchart or Draw.io are excellent choices due to their strong collaboration features and integration with popular platforms like Google Workspace and Confluence.
- For budget-conscious users: Draw.io’s free version offers a wide range of features and is a viable option for individuals and small teams.
- For professional diagramming needs: Visio provides a comprehensive set of features, including advanced diagramming capabilities and data linking, making it suitable for professionals in various industries.
- For simple mind mapping: MindNode is a great option for Mac users who prioritize simplicity and ease of use.
- For complex mind mapping and concept mapping: XMind offers a wide range of features and is a powerful tool for visualizing complex ideas.
- For a lightweight and customizable mind mapping solution: FreeMind is a good choice for users who prefer a simple and open-source option.
Omnigraffle Resources and Tutorials
Omnigraffle is a versatile diagramming tool with a rich learning curve. To help you master its features and create compelling visuals, we’ve compiled a list of resources and tutorials that can guide you through the process.
Official Documentation and Tutorials
The official documentation is an invaluable resource for understanding Omnigraffle’s features and capabilities. It provides detailed explanations, examples, and step-by-step guides for various tasks. The official website also offers a range of tutorials that cover everything from basic concepts to advanced techniques.
- Omnigraffle User Manual: This comprehensive manual provides in-depth information on all aspects of the software, including interface elements, tools, and features. You can access it directly from the application’s Help menu or download it from the official website.
- Omnigraffle Tutorials: The official website offers a collection of tutorials covering various topics, such as creating flowcharts, mind maps, wireframes, and more. These tutorials provide practical examples and step-by-step instructions to help you learn the software effectively.
Online Tutorials and Courses
Beyond the official resources, numerous online platforms offer tutorials and courses specifically designed for Omnigraffle. These platforms provide alternative perspectives, practical examples, and in-depth explanations to enhance your learning experience.
- YouTube: YouTube is a treasure trove of Omnigraffle tutorials. You can find videos covering specific features, techniques, and use cases. Many creators offer free tutorials, while others provide paid courses with more comprehensive content.
- Udemy: Udemy offers a variety of paid Omnigraffle courses, ranging from beginner to advanced levels. These courses provide structured learning paths with video lessons, exercises, and projects to help you master the software.
- Skillshare: Skillshare offers a subscription-based platform with a selection of Omnigraffle courses. These courses cover various topics, from creating basic diagrams to advanced design techniques. You can access them through a monthly subscription.
Community Forums and Support
Engaging with the Omnigraffle community can provide valuable insights, support, and inspiration. Online forums and social media groups allow you to connect with other users, share experiences, and seek help with specific challenges.
- Omnigraffle Forums: The official Omnigraffle forums are a great place to ask questions, seek advice, and share your projects. You can find answers to common questions, get help with troubleshooting, and engage in discussions with other users.
- Social Media Groups: Several Facebook groups and Reddit communities are dedicated to Omnigraffle. These groups provide a platform for sharing tips, tricks, and inspiration, as well as for connecting with other users and learning from their experiences.
Creating a Basic Diagram in Omnigraffle
Creating a basic diagram in Omnigraffle is a straightforward process. This step-by-step guide will walk you through the essential steps:
- Launch Omnigraffle and Create a New Document: Open the Omnigraffle application and select the appropriate document type for your diagram (e.g., flowchart, mind map, wireframe).
- Choose Shapes and Tools: From the toolbar, select the shapes and tools you need for your diagram. For example, for a flowchart, you might use the rectangle, diamond, and arrow tools.
- Add Shapes to the Canvas: Drag and drop shapes from the toolbar onto the canvas. Resize and reposition them as needed to create the desired layout.
- Connect Shapes with Lines: Use the line tool to connect shapes. You can adjust the line style, color, and thickness from the toolbar.
- Add Text and Labels: Use the text tool to add labels and descriptions to your shapes. You can format the text using the font, size, and color options.
- Group Shapes and Objects: Group related shapes and objects together to maintain organization and ease of manipulation.
- Save and Export Your Diagram: Once you’re satisfied with your diagram, save it in Omnigraffle’s native format. You can also export it in various formats, such as PNG, JPG, PDF, and SVG, for sharing and presentation purposes.
Tips and Tricks for Optimizing Omnigraffle Workflow
Omnigraffle offers a range of features and shortcuts that can significantly optimize your workflow. Here are some tips and tricks to enhance your diagramming experience:
- Use Keyboard Shortcuts: Omnigraffle provides a wide range of keyboard shortcuts for common tasks, such as selecting, moving, resizing, and connecting shapes. Mastering these shortcuts can save you time and improve your efficiency.
- Leverage the Stencil Library: Omnigraffle comes with a built-in library of stencils containing various shapes, symbols, and icons. Utilize these stencils to create diagrams quickly and consistently.
- Utilize Layers: Organize your diagram by using layers. This allows you to separate elements, control visibility, and make adjustments without affecting other parts of your diagram.
- Customize Styles and Templates: Create custom styles and templates for frequently used shapes, lines, and text formatting. This allows you to maintain consistency across your diagrams and save time during the creation process.
- Take Advantage of the Inspector: The Inspector panel provides access to various settings and options for shapes, lines, text, and other elements. Use it to fine-tune your diagram’s appearance and functionality.
Omnigraffle for Specific Industries
Omnigraffle’s versatility makes it a valuable tool across numerous industries, enabling teams to visualize and communicate complex ideas effectively. This section explores how Omnigraffle is used in software development, marketing, and education, highlighting specific diagrams and best practices for each field.
Software Development
Software development teams leverage Omnigraffle for creating various diagrams that aid in project planning, communication, and documentation.
- Flowcharts: Illustrate the flow of data and logic within a software system. This helps developers understand the process, identify potential bottlenecks, and ensure efficient code execution.
- UML Diagrams: Used to model software systems visually, including class diagrams, sequence diagrams, and use case diagrams. These diagrams facilitate collaboration among developers and stakeholders, enabling them to understand the system’s architecture and functionality.
- Wireframes: Provide a visual representation of a website or application’s layout, including user interface elements, navigation, and content placement. This helps designers and developers create a user-friendly and intuitive user experience.
- Data Flow Diagrams: Illustrate the movement of data through a system, including sources, destinations, and transformations. These diagrams are helpful for understanding data dependencies and identifying potential data integrity issues.
Best Practices for Software Development:
- Use standardized notations: Adhering to established standards like UML or BPMN ensures consistent communication and understanding among team members.
- Collaborate effectively: Utilize Omnigraffle’s collaboration features to enable real-time editing and feedback on diagrams.
- Maintain a consistent style: Employ a unified visual style for diagrams within a project, ensuring clarity and professionalism.
Marketing
Marketing teams rely on Omnigraffle to create visual aids that effectively communicate marketing strategies, campaigns, and customer journeys.
- Customer Journey Maps: Depict the customer’s experience with a brand, from initial awareness to purchase and beyond. These maps help marketers understand customer needs and identify touchpoints for engagement.
- Marketing Funnels: Illustrate the stages of a customer’s journey from awareness to conversion. This helps marketers identify potential bottlenecks and optimize the conversion process.
- Mind Maps: Used for brainstorming ideas, organizing thoughts, and developing marketing strategies. These maps facilitate creative thinking and help marketers explore different approaches.
- SWOT Analysis: Provides a visual representation of a company’s strengths, weaknesses, opportunities, and threats. This helps marketers identify key areas for focus and develop effective marketing strategies.
Best Practices for Marketing:
- Keep it simple: Use clear and concise language and visuals to ensure easy comprehension.
- Focus on the audience: Tailor diagrams to the specific audience and their level of understanding.
- Use color and imagery effectively: Employ visually appealing colors and images to capture attention and convey the message effectively.
Education
Educators utilize Omnigraffle to create visual aids that enhance learning and engagement in various educational settings.
- Concept Maps: Illustrate relationships between concepts and ideas, helping students understand complex topics and make connections between different areas of knowledge.
- Flowcharts: Visualize processes and procedures, aiding students in understanding complex concepts and steps involved in a particular task.
- Timeline Diagrams: Represent events in chronological order, providing a clear and concise visual representation of historical events or scientific processes.
- Organizational Charts: Depict the structure of organizations, departments, and teams, helping students understand hierarchies and roles within different institutions.
Best Practices for Education:
- Use color and imagery to enhance engagement: Employ visually appealing elements to capture students’ attention and make learning more enjoyable.
- Incorporate interactive elements: Utilize Omnigraffle’s interactive features to create engaging activities that encourage student participation.
- Tailor diagrams to specific learning objectives: Ensure diagrams are relevant to the curriculum and help students achieve specific learning goals.
Omnigraffle for Different Roles
Omnigraffle’s versatility makes it a valuable tool for various roles within an organization. Its ability to create diagrams, flowcharts, wireframes, and more, caters to the needs of designers, developers, project managers, and many others. This section explores how different roles can leverage Omnigraffle to enhance their work processes and collaborate effectively.
Designers
Designers can utilize Omnigraffle to create professional-looking diagrams and visual representations of their ideas. This can include:
- Wireframing and Prototyping: Omnigraffle’s intuitive interface allows designers to quickly create wireframes and interactive prototypes, facilitating user testing and gathering feedback early in the design process.
- Visualizing User Flows: Designers can map out user journeys and interactions with a product or service using Omnigraffle, ensuring a seamless and intuitive user experience.
- Creating Sitemaps and Information Architecture: Omnigraffle helps designers organize and structure website content, making it easy to navigate and understand.
Designers can easily share their work with stakeholders using Omnigraffle’s collaboration features, promoting transparency and facilitating constructive feedback.
Developers
Developers can use Omnigraffle to create diagrams that help them visualize and understand complex systems and workflows. This can include:
- System Architecture Diagrams: Omnigraffle can be used to create detailed diagrams that depict the architecture of software systems, making it easier for developers to understand how different components interact.
- Database Design Diagrams: Developers can create diagrams that represent database schemas, including tables, relationships, and data types, facilitating communication and collaboration with other team members.
- API Documentation: Omnigraffle can be used to create visual representations of APIs, including endpoints, request and response structures, and authentication methods, making it easier for developers to understand and integrate with the API.
Omnigraffle helps developers communicate their ideas effectively, collaborate with other team members, and ensure that everyone is on the same page.
Project Managers
Project managers can leverage Omnigraffle to visualize project plans, track progress, and manage dependencies. This can include:
- Gantt Charts: Omnigraffle allows project managers to create Gantt charts, which provide a visual representation of project timelines, tasks, and dependencies, enabling effective project planning and tracking.
- Workflow Diagrams: Project managers can use Omnigraffle to create diagrams that represent the different stages of a project, highlighting key milestones and decision points, facilitating project management and communication.
- Mind Maps: Omnigraffle’s mind mapping capabilities help project managers brainstorm ideas, identify potential risks, and organize project requirements, leading to more efficient project planning.
Omnigraffle empowers project managers to effectively communicate project plans, track progress, and manage risks, leading to successful project delivery.
Cross-Functional Collaboration
Omnigraffle fosters cross-functional collaboration by providing a common platform for teams from different disciplines to work together. By creating shared diagrams, teams can:
- Align on project goals and objectives: Omnigraffle facilitates communication and ensures everyone is working towards the same goals.
- Visualize complex systems and workflows: Shared diagrams provide a clear understanding of how different components interact and contribute to the overall project.
- Identify potential bottlenecks and dependencies: Omnigraffle helps teams identify and address potential issues early in the project lifecycle.
Omnigraffle’s collaboration features enable teams to work together seamlessly, ensuring that everyone is informed and aligned on the project direction.
Omnigraffle for Different Operating Systems

Omnigraffle’s availability across various operating systems ensures its accessibility to a wide range of users. Let’s explore its presence on macOS, Windows, and iOS, along with the nuances in features and functionalities across these platforms.
Omnigraffle for macOS
Omnigraffle’s native platform is macOS, where it enjoys the most comprehensive feature set and performance optimization. The macOS version offers a robust set of tools for diagramming, wireframing, and visual communication, making it a favorite among designers, developers, and professionals across various fields.
Omnigraffle for Windows
While Omnigraffle is primarily designed for macOS, a Windows version is also available, albeit with a slightly reduced feature set compared to its macOS counterpart. This version provides essential diagramming tools for users who prefer the Windows environment.
Omnigraffle for iOS
Omnigraffle’s iOS app offers a streamlined experience for creating and editing diagrams on the go. While it lacks the advanced features of its desktop counterparts, it provides a user-friendly interface and essential diagramming tools for quick sketches and brainstorming sessions.
Comparison of Features and Functionality
The following table summarizes the key features and functionalities of Omnigraffle across different operating systems:
| Feature | macOS | Windows | iOS |
|---|---|---|---|
| Diagramming Tools | Extensive set of tools | Essential tools | Basic tools |
| Collaboration Features | Robust collaboration features | Limited collaboration features | Limited collaboration features |
| Customization Options | Highly customizable | Limited customization options | Limited customization options |
| Performance | Optimized for macOS | May experience performance issues | Optimized for iOS devices |
Tips for Using Omnigraffle Effectively on Each Platform
- macOS: Leverage the full suite of tools and customization options for complex diagrams and detailed workflows.
- Windows: Focus on essential diagramming tasks and explore third-party integrations for enhanced functionality.
- iOS: Utilize the app for quick sketches, brainstorming, and on-the-go editing.
Omnigraffle Future Directions
Omnigraffle, a powerful diagramming tool, is constantly evolving to meet the changing needs of its users. Its future direction is likely to be influenced by emerging trends in design, collaboration, and technology.
Potential Future Features and Improvements
Omnigraffle’s future development could involve several exciting new features and improvements. These enhancements aim to enhance user experience, expand functionality, and address emerging industry trends.
- Enhanced Collaboration Features: Omnigraffle could incorporate more robust real-time collaboration features, allowing multiple users to work on diagrams simultaneously. This would enable seamless teamwork on projects and foster a more collaborative design process.
- Improved Integration with Other Tools: Omnigraffle could integrate more seamlessly with other design and productivity tools, such as Figma, Adobe XD, and Microsoft Office Suite. This would allow users to easily import and export diagrams, ensuring a smooth workflow across different platforms.
- Artificial Intelligence (AI) Assistance: AI could be integrated into Omnigraffle to provide intelligent suggestions, automate repetitive tasks, and assist in creating visually appealing diagrams. For instance, AI could suggest color palettes, font pairings, and layout arrangements based on the user’s preferences and project context.
- Expanded Template Library: Omnigraffle could offer a wider range of templates for various industries and use cases. This would allow users to quickly start their projects with pre-designed layouts and save time and effort.
- Enhanced Data Visualization Capabilities: Omnigraffle could incorporate advanced data visualization features, enabling users to create interactive and informative diagrams that present complex data in a clear and engaging way. This would allow users to gain insights from their data and communicate findings effectively.
Evolution to Meet Changing User Needs
Omnigraffle’s evolution is driven by the changing needs of its users. As the design landscape evolves, so too will Omnigraffle’s features and capabilities.
- Focus on User Experience: Omnigraffle could prioritize user experience by simplifying its interface, improving its responsiveness, and offering more intuitive navigation. This would make the tool more accessible to a wider range of users, including those with limited design experience.
- Increased Accessibility: Omnigraffle could become more accessible to users with disabilities by incorporating features such as screen reader compatibility and keyboard navigation. This would ensure that the tool is inclusive and available to all users.
- Support for Emerging Technologies: Omnigraffle could support emerging technologies such as augmented reality (AR) and virtual reality (VR). This would allow users to create immersive diagrams and visualize complex data in a new and engaging way.
Potential Trends Influencing Diagramming Tools
Several trends are likely to shape the future of diagramming tools, influencing Omnigraffle’s development.
- The Rise of Remote Work: The increasing prevalence of remote work is driving the demand for collaborative diagramming tools that enable seamless teamwork regardless of location.
- Increased Use of Data Visualization: The growing emphasis on data-driven decision-making is fueling the demand for diagramming tools that can effectively visualize and communicate complex data.
- The Importance of User Experience: Users are increasingly demanding intuitive and user-friendly tools that are easy to learn and use. Diagramming tools will need to prioritize user experience to remain competitive.
Final Wrap-Up
Omnigraffle has established itself as a leading diagramming tool, catering to the needs of diverse users and industries. Its powerful features, user-friendly interface, and collaborative capabilities make it a valuable asset for anyone seeking to create compelling and effective diagrams. Whether you’re a seasoned professional or a novice user, Omnigraffle provides the tools and resources to unleash your creativity and communicate your ideas with clarity and impact.
Omnigraffle is a powerful tool for creating diagrams and visual presentations. It’s perfect for illustrating complex workflows, mapping out website structures, or designing user interfaces. But even with the best software, accidents can happen. If you ever find yourself needing to recover lost or corrupted Omnigraffle files, you can turn to specialized recovery software for help.
These tools are designed to scan your hard drive and retrieve lost data, potentially saving your work from disaster. With the right recovery software, you can rest assured that your Omnigraffle projects are protected.